GoFood- Navigation onboarding
Project Summary
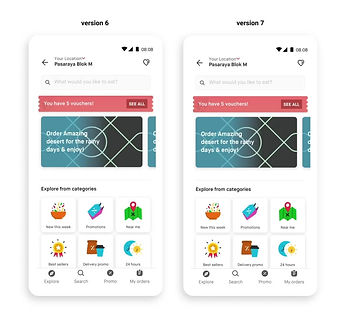
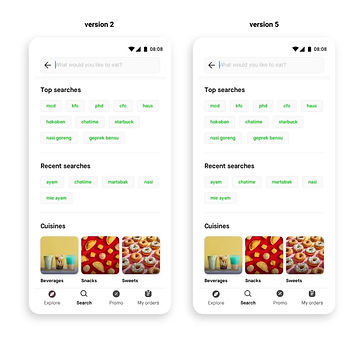
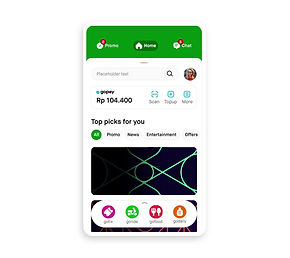
GoFood, part of the GoFood product group, is an app designed for ordering food. We introduced a Navigation Bar Paradigm on the GoFood Home screen to enhance the discoverability of key features, including Home, Pickups, Promos, Search, and Orders. This new navigation approach aims to make it easier for users to access and explore essential functions, improving their overall experience with the app.
Problem Statement and Goal
We conducted user testing with the new Navbar to evaluate its effectiveness in terms of user understanding and menu navigation. The testing report revealed that none of the participants initially noticed the Navbar until they were given a task specifically related to it.
Solution
I created several iterations with textless onboarding designs. However, they were too loud, and distracted from the user's main task.
I decided to highlight the Navbar during the app launch to capture user attention effectively. Our goal was to draw focus to the Navbar without explaining its functionality. In the final design, I use a progressive page load that directs the user's attention to the Navbar first. This approach helps establish visual priority and guide the user's eye movement, enhancing overall navigation and usability.